How can I add a homepage hero carousel to my site?
The WellcomeMat homepage hero carousel is a great way to highlight up to 12 videos on your homepage within a paired down video player that autoplay upon page load. Additionally, this playlist type can be used anywhere where you would like videos to autoplay at full screen width.
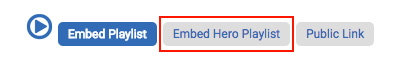
To create this hero carousel all you need to do is create a playlist within your account and save it. Next click on the playlist you just created and below the sample playlist you will see embed code. Click on the tab that says 'Embed Hero Playlist' and copy the embed code that is generated. 
Pass this embed code off to your web team to embed in your site!
Does your web team have follow up questions? Here’s a quick breakdown explaining the embed code, along with some examples to help make sure that your video content is sized properly.
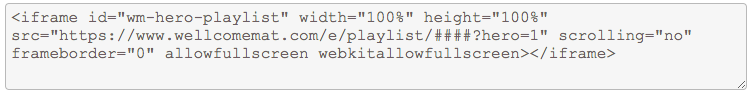
HTML
The HTML is a straightforward iframe.

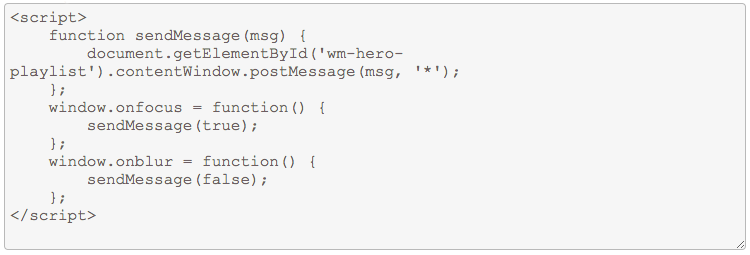
JavaScript
The JavaScript tells the iframe when the parent page is in or out of focus. This is necessary to facilitate a feature that WellcomeMat has implemented to assure that new videos only play when a user is actively engaged on your page. When a video is not in focus, we will replay the current video to allow the browser to rely on cache to re-render the same content rather than make a new network call.

If you only intend to display one video at a time, the JavaScript can be omitted.
Sizing your hero playlist.
There are many ways to go about how you’d like to present the hero playlist on your own page. We’ll go over just a few basics, but feel free to get creative and do whatever you feel suits your site best; this is a big part of why we suggest passing this task on to your web team.
By default, we give you an iframe set to 100% width and height. If you already have a hero playlist on your page that you’re looking to replace with a WellcomeMat hero playlist, then you may be able to simply put the iframe in an existing div that you already have the abides to sizing rules you’ve previously implemented.
If you are starting from the ground up, here is an example of how you may decide to size your player and assure a 16x9 ratio. Below, we use jQuery, but you should feel free to use whatever you are comfortable with.
$(window).resize(function(){
var wmPlaylistWidth = $('#wm-hero-playlist').width();
$('#wm-hero-playlist').height(wmPlaylistWidth/16*9);
}).resize();
This is a fine example, but what about mobile users? On a phone, being held vertically, your content will probably only be a couple of inches wide. That means, if your force a 16:9 ratio, your video may display very small. With only a little bit of effort, you can tell your hero playlist to change its height to display a larger content if your user is on a narrow screen like a phone.
In this example, we decided that if window is less than 750px wide, forcing the 16:9 would mean that the player is smaller than we’d like. So if the window is less than 750px, force full height and center, letting the left and right edges of the player get cropped.
function resizePlayer() {
var windowWidth = $(window).width();
// When narrow, assure 100% height and set width accordingly
if (windowWidth <= 768) {
$('#wm-hero-playlist').height(windowHeight);
$('#wm-hero-playlist').width((windowHeight/9)*16);
var ww = $('#wm-hero-playlist').width();
$('#wm-hero-playlist').css('left', -(ww - windowWidth)/2);
// When wide, assure 100% width and set height accordingly
} else {
$('#wm-hero-playlist').width(windowWidth);
$('#wm-hero-playlist').height((windowWidth/16)*9);
$('#wm-hero-playlist').css('left', 0);
}
}
$(window).resize(resizePlayer).resize();
* You may or may not need to use CSS to restrict overflow in this example.
Because everyone’s site is different, and everyone’s idea of how their hero playlist should be presented is different, we cannot provide you with a fail safe solution. But these are just some examples to get your team moving in the right direction.
For a working demonstration, see our homepage!
For additional questions, contact us at support@wellcomemat.com
